Building "Next.js Examples" from the Next.js GitHub repo
Next.js is the perfect starting-point for building any website. There are honestly too many benefits to mention here, but take a look here if you're wondering "why would I want to use Next.js?".
One such benefit is that it is extremely easy to integrate Next.js with other libraries & services. The Next.js team does a great job of maintaining a GitHub repo with a over 270 examples.

This is great, because it makes it even easier to get your project off the ground. Want to use Chakra UI with your Next.js website? No problem, there's an example for that .
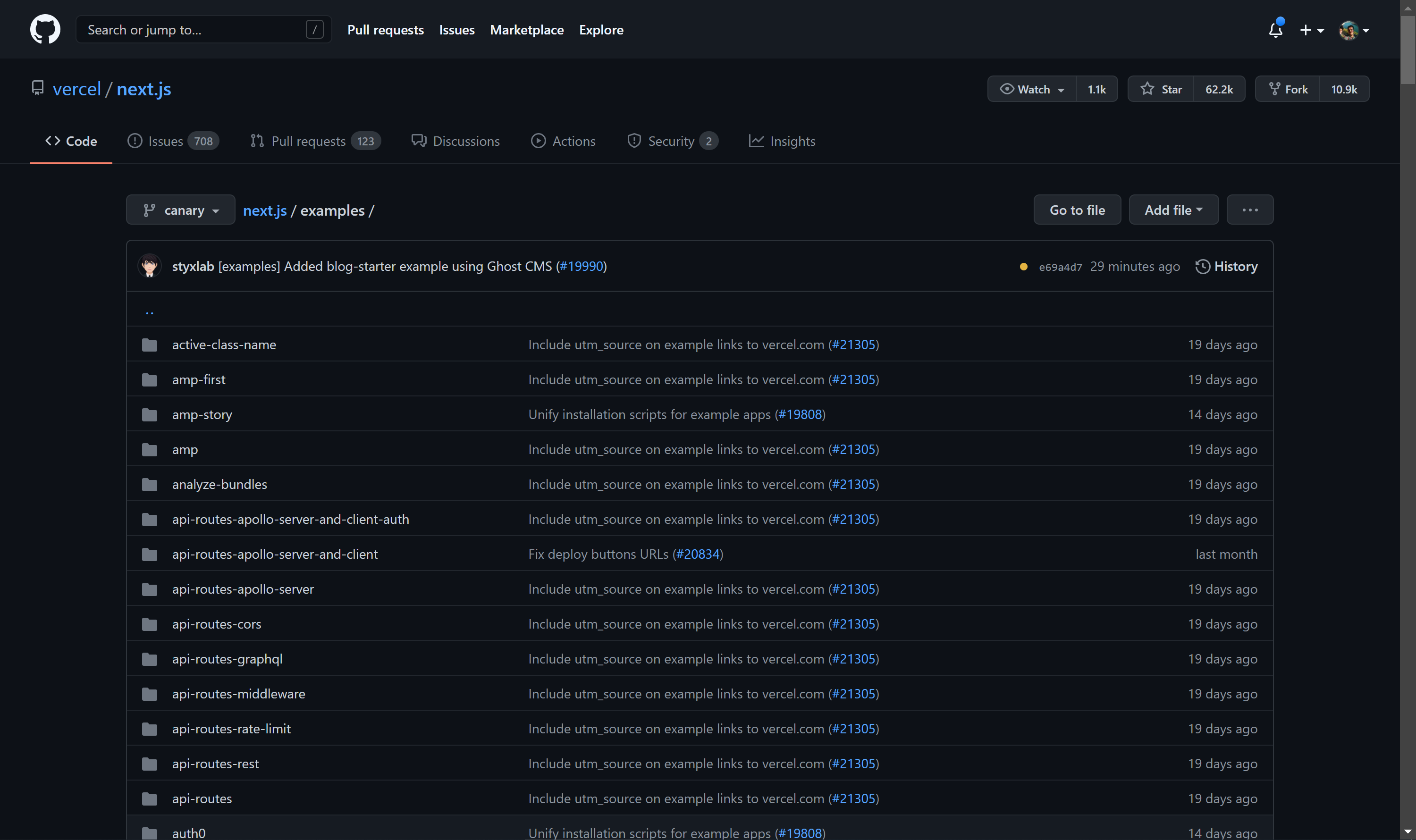
The only problem with the current Next.js examples repo, is that GitHub's user interface leaves a little to be desired in this case - especially if you're on a mobile device and trying to find a specific Next.js example.
So, I thought "why not build a website that uses the GitHub API to display all of the Next.js examples in a nice interface?". And to top it off, we can use Next.js to build the "Next.js Examples" website.
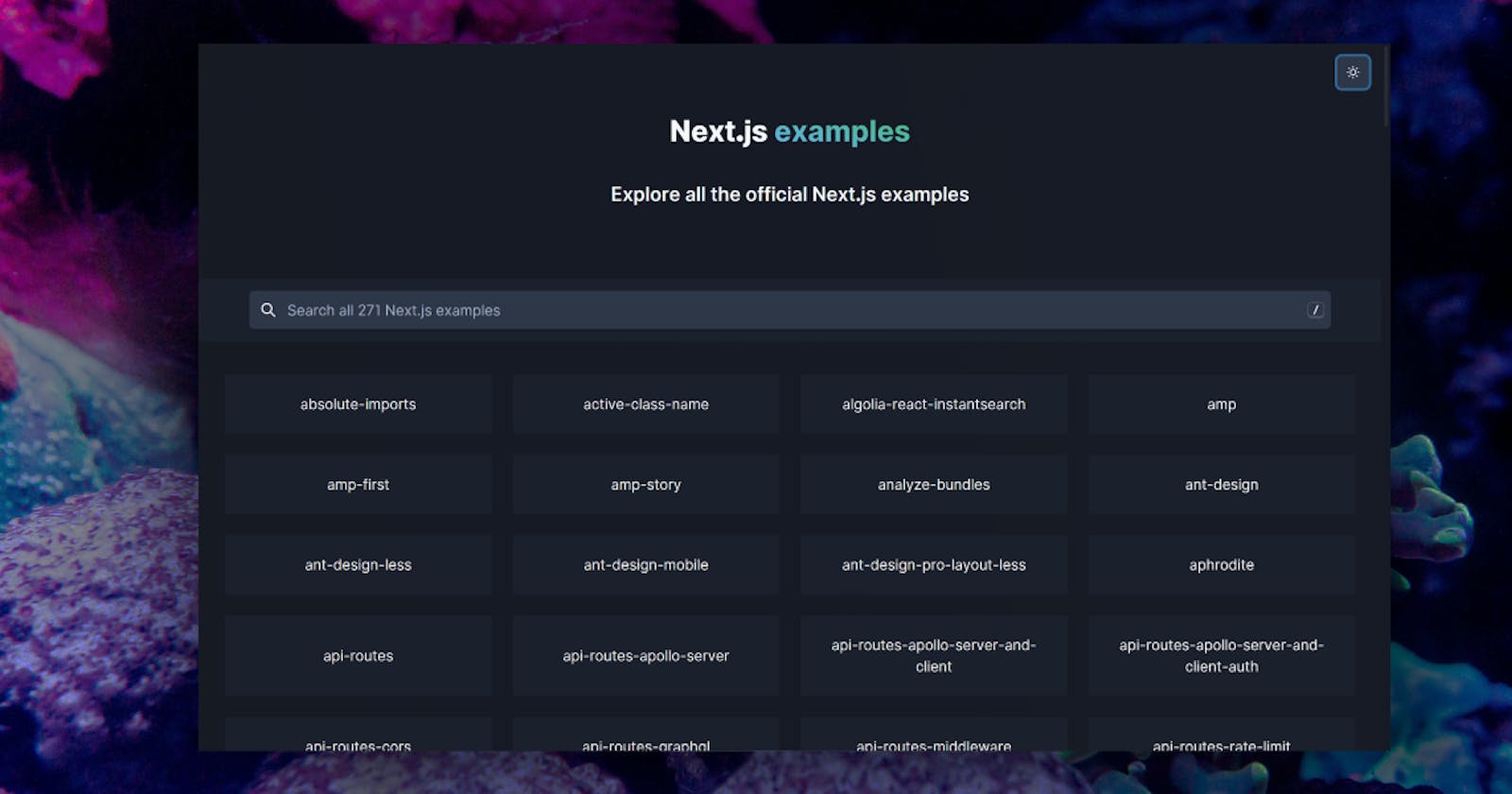
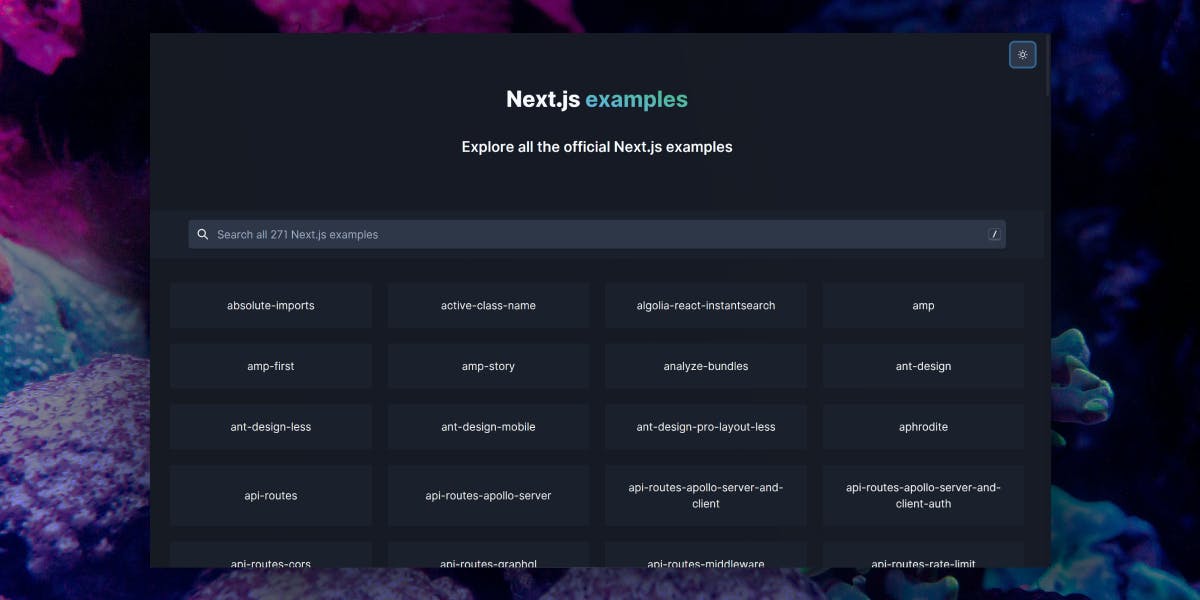
End result:
https://nextexamples.vercel.app

The project's source code is on GitHub, and PRs are welcome!
Features:
- Fuzzy-search for examples (using fuse.js )
- all pages are built with Incremental Static Regeneration
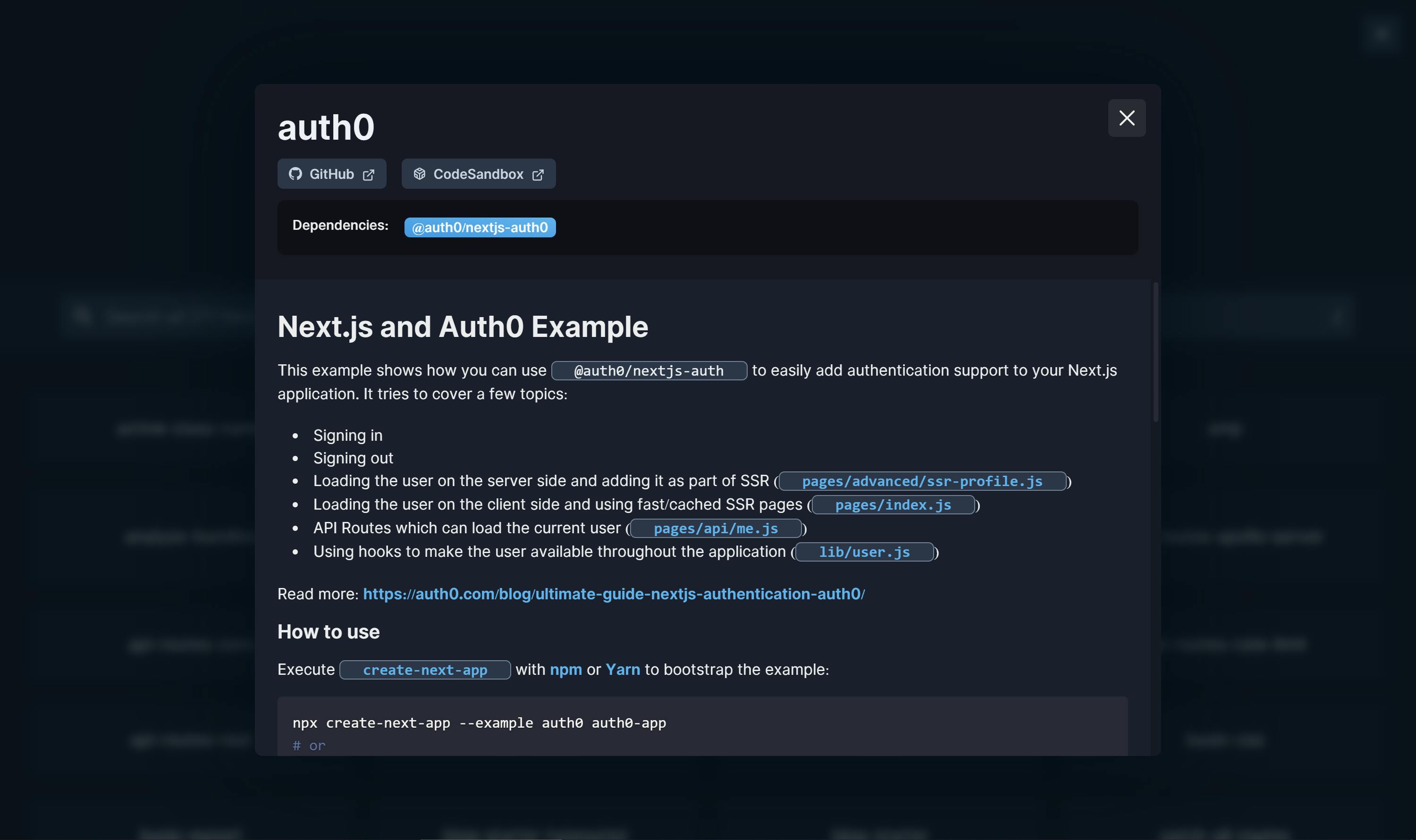
- uses Instagram-style modal routing
- provides a link to play with every Next.js example in CodeSandbox
- light / dark mode
- deployed serverlessly to Vercel
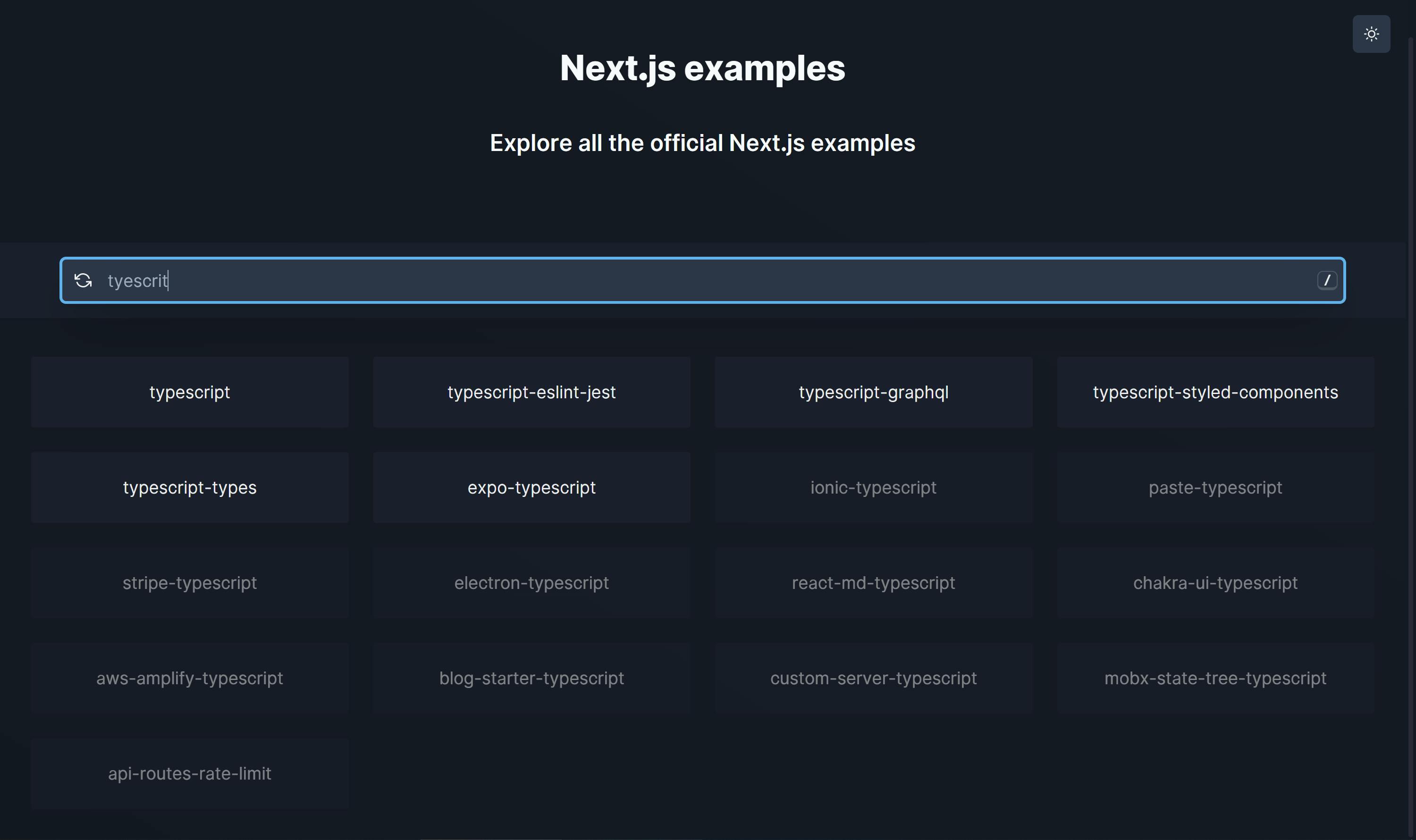
Fuzzy-search 🔍
We all make typos! Check out what happens if you type tyescrit instead of "typescript". The awesome fuse.js library makes it easy to implement a "search" feature on our Next.js site. The best matches go higher up the list, and the "fuzzier" matches get darkened.

Incremental Static Regeneration + Dynamic Routes = 🚀
When a user visits nextjs-examples.vercel.app/example/auth0 , they see this:

What's going on here?
- At build time, we use
getStaticPathsto build out a list of routes, based on the contents of the Next.js examples GitHub folder. So, we will have roughly 270 routes:/example/active-class-name,/example/amp-first/etc. - Still at build time, we use
getStaticPropsto fetch theREADME.MDfile of each of the Next.js examples. We then pass this data to our page using React props. - We display the data from Step #2, which has been generated ahead-of-time, using React. The fact that we aren't fetching the data on the client side means that it's blazing fast.
What's cool, though, is that every x amount of time (I've set it to 10 hours, but it could be 1 second), these pages will rebuild in the background. This means we don't have to redeploy the whole site manually in order for our data to be up to date.
Another huge plus is that we can safely fetch from the GitHub API in the getStaticPaths and getStaticProps methods, because they only run on the server side.
Next steps:
- Make it a PWA (Progressive Web App)
I hope this resource helps you build even faster with Next.js!
#VercelHashnode